原文為 Why can’t we find Front End developers? 作者是 Jose Aguinaga,一個前端工程師,使用者體驗設計師跟熱愛Javascript 的軟體工程師。
為什麼要翻譯這篇文章?
對我而言,前端工程師是一群,橫跨設計與工程領域,美感理性兼備,對於Web充滿熱情,相信自己可以利用Web改變世界的傢伙。
而這篇文章點出一些對前端工程師的迷思,包括:前端門檻是否較其他軟體工程師的門檻低?為什麼我們需要前端而不是全端。經歷過這些年網站開發變革的前端們,閱讀這篇文章會特別的有感觸。
有趣的是,就算是發展較成熟的歐美網路產業,對前端仍然會有這些迷思與誤解,可想而知,台灣在這塊領域上,仍有很多路要走。透過這篇文章,可以了解所謂專業的前端工程師,需要具備的技能;也能知道何謂不及格的前端工程師。什麼是你不可錯過的前端奇才。業內的讀完可以三省吾身,業外或是對這塊領域有興趣的人,也能窺知一二。
任何意見,或是翻譯有誤的地方,也歡迎討論或來信。
lockchou@gmail.com
有天,作者偶然在Quora上發現一個跟前端工程師及新創公司有關的問題:「為什麼新創公司很難找到前端工程師?」
該討論串的的原po提到:
(前略) 我想多數人都同意前端開發比其他軟體工程領域簡單一些,那到底為何那些新創公司還是很難找到前端工程師?
我看到幾個不錯的回應,這些回應大多一針見血。而根據過去我尋找前端職缺,面試前端工程師,以及平常在前端專案裡的工作經驗,以下提出我的個人意見:
這是個相對新的領域
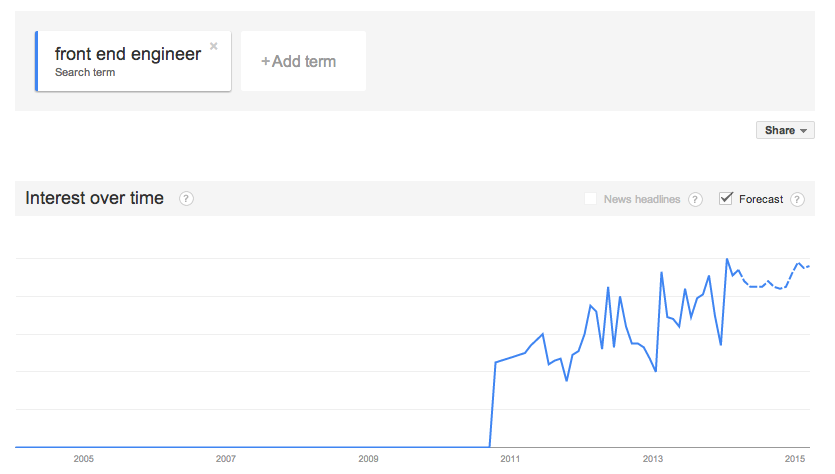
首先最簡單的答案就是 「這是個新領域」。很多人可能不同意這句話。因為前端工程幾乎等同於網站開發,而網站開發領域也發展超過20年了。 然而,作為一門實作使用者介面(Interface) 及使用者體驗( User Experiences) 的技術,以特定的領域而言,前端工程仍是個相當新的觀念。其中「工程」的部分更是在幾年前才開始發展。
近年來,前端工程師在Google Trends上的趨勢視覺化圖表
時至今日,搞混Web開發與前端工程的情況仍所在多有,這怨不了誰。對多數置身Web產業外的人來說:Web開發介於網頁視覺設計與其實作技術之間,存在著模糊的空間。說到底,前端工程師還是在做一些網站開發的工作,不同之處在於,他們只著重在牽涉使用者的部分。
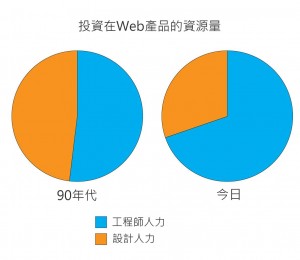
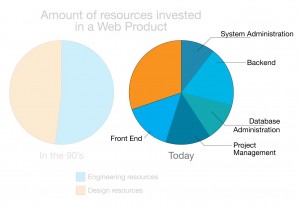
實作使用者介面與使用者體驗這個技術領域,則是最近才開始被賦予名稱的。在15年前或更久之前,人力被分成網頁視覺設計與技術開發兩種。但隨著Web的成長,網頁不再只有到達頁(landing page)與行銷的目的,對工程師的需求也明顯增加。人們開始學習JavaScript,後端技術,使用者體驗,資料庫,甚至是網站系統設計。如今,像是AirBnB、Facebook或是Quora等網頁應用程式,在工程師的人力資源投注上也比在設計師上來的多。換句話說,產出網頁的視覺設計,然後實作出來變得更加快速。這並不代表網頁視覺設計較不重要,或是投注在其中的資源比20年前來的少,而是今時今日對於Web工程師的需求比以前更大了。
因為網站實作的技術牽涉到很多不同領域,90年代中期的Web工程師們可以說是十八般武藝。他們可能是兼具資料庫管理者、系統管理者、後端工程師、軟體維運人員(DevOPs)、軟體工程師、使用者體驗工程師跟前端工程師。最新也是大家最怕的的一件事,用JavaScript、HTML跟CSS把設計圖上的樣子刻出來,還要讓他在瀏覽器上看起來有模有樣。要能在前端的領域裡悠然自得,除了得對視覺設計有些興趣,某種程度還要是個被虐狂。
這張 gif 常用來表示很多前端初心者都碰過的鳥事。CSS是一種呈現樣式的語言,它用來將視覺設計呈現在網頁上。但大部分的時候,它呈現出來的都不是你想的那樣。
很明顯的,當你應付了幾次Web應用程式大量的需求後,你會發現這一拖拉庫的技術工作,需要各種不同角色的人分工完成。我不知道哪些工作比較費時,或哪種角色比較累(注1)。但現實就是,很多公司或網頁設計公司發現:一個人不可能處理好各種技術細節。我之前提到的那些工作描述:像是後端工程師,資料庫管理者等,都屬於Web產業的一部分。記住,這些工作多數已經行之有年,但在Web產業中,都是在近十年才明白這些職缺所要求的技術能力。
時至今日,仍有一些可憐的靈魂(在受苦)必須處理Web應用程式中所有的技術問題,我們管他們叫「全端工程師」,這麼棒的人才可說比獨角獸(註2)還難找。當然設計師也沒多好找啦,需要更多資訊的話你可以參考這篇:如何僱用一個設計師 (https://insideintercom.io/how-to-hire-designers/)
註1: 我其實是在說謊,舉例來說:做一個能在IE正常運作的網站就是件浪費時間的工作,而且你同時也在浪費你的生命值來作這件事。
註2: 多數的全端工程師缺乏建立一個Web應用程式的技術深度,包括前端,後端或營運上。在資金充足的新創公司裡,期待一個諸葛亮來處理三個正職的臭皮匠才能做完的事,是不切實際的。然而,我知道武林裡有少數的高手(Ninja)可以單槍匹馬解決上從GUI,下至殭屍程式的問題。假如你們團隊中有這樣的高手,幫大夥一個忙,不要放他走。
誤解
- 拿PSD檔,圖片或是草稿,然後把他轉成網頁。
- 有時候只是拿以前的PSD檔,圖片或是草稿來設計(改一改)。
- 用Javascript來寫動畫,做出網頁裡的過場效果。
- 用HTML跟CSS來寫網頁裡的內容跟外觀。
- 建立一種設計師與工程師之間(溝通用)的圖像化語言。
- 從視覺設計的角度來看,定義一組元件來呈現內容、品牌跟功能等…
- 建立一套Web應用程式的基礎,包含規範、框架、需求、圖像化語言( Visual language )跟規格。
- 定義Web應用程式支援的範疇,包含裝置、瀏覽器、螢幕與動畫。
- 寫一份QA指南,以確保品牌忠誠度、程式碼品質,以及產品都有讓相關人士審視過。
- 寫(Style)一個Web應用程式,要運用適當的空間、圖片、排版(typography)、標題、字型、icon、內外邊距(padding / margin)、格線系統(grid)等。
- 寫(Style)一個Web應用程式,要能考慮到不同解析度的圖片,多種裝置為導向的樣版圖,還要兼顧設計指南。
- 下Web應用程式的標籤時,要考慮到語義 ( semantic ),accessibility,SEO,schemas 和 microformats.
- 連 API 抓資料時,要能採用友善,不耗電,了解目前用戶端與裝置狀況的方式 ( 譯者按:舉例來說:針對行動用戶的網路與硬體的限制,改變拉資料的方式來避免電池與頻寬的消耗 )。
- 用戶端的程式開發,要能呈現順暢的動畫、過場效果、延遲載入(lazy loading)、互動效果及操作流程,其中大多數的時間都耗費在漸進增強與向下相容標準。 ( 漸進增強:例如為了在設計與效能間取得平衡,某些前端的效果,例如漸層色,陰影等,只能有條件的支援舊版IE)
- 確保與後端間的連線是安全的,考慮使用跨網域資源分享( Cross Origin Resource Sharing (CORS) )時,要避免XSS跟CSRF的狀況發生。
- 不要忘了,不管多嚴格的結案期限,相關人士的各種要求,以及裝置的限制,永遠把使用者擺在第一。
不好的前端工程師
- 濫用Javascript 函示庫,因為他們不懂怎麼使用原生 Javascript (例如:無處不用 jQuery )。
- 濫用Javascript 外掛,用別人寫的程式碼但沒辦法看懂別人寫什麼 (例如:jQuery.doParallaxPls.js )。
- 不看需求,設計文件,也沒做任何比較跟評估,就在Web應用程式裡用了 CSS 框架 ( Bootstrap, Foundation, Skeleton ),卻只用其中 5% 的 CSS / JS。
- 用了CSS 框架,網站是響應式的,或是響應式設計只是你隨時可以可以加到Web應用程式裡的調味料而已。
- 把「響應式網頁設計(Responsive Web Design」掛在嘴邊,卻不知道Server端有哪些解決方案可以用。
- 不遵守規範,不使用前置處理程式,命名規則,好的習慣,並且同時過度的使用CSS selector,id,某個神奇的數值, !important。
- 忽視效能,memory leak (或是根本不知道這是什麼),也不做程式碼的檢查跟評量。
- 展示成品的時候沒做任何的評估,或者評估就是「這在我的電腦 / 瀏覽器 / 裝置上會動」
- 過度的閉門造車,忽略了已經發展30年的軟體工程。
- DNS解決方案,使用CDN,把資源檔的請求分散到多個不同域名上。
- HTTP Headers (Expires, Cache-Control, If-Modified-Since )
- 所有Steve Sounders說的規範,參考:高效能網頁
- 如何解決所有PageSpeed, YSlow, Chrome Dev Tools Audit, Chrome Dev Tools Timeline 上列出的問題。
- 什麼時候要把事情交給Server,什麼時候要交給前端。
- 利用快取(cache), 預先抓取(pre-fetching) 跟 延後載入(post-load) 技巧
- 原生Javascript,知道何時要自己刻,何時要去找別人的程式碼來參考,同時還能夠評估出優點跟缺點再去做。
- 新潮的MVC Javascript 函式庫知識跟用法( 例如:AngularJS, EmberJS, ReactJS ),圖形函式庫( 例如:D3, SnapSVG ),DOM 操作函式庫( 例如:JQuery, Zepto ),延遲載入(lazy loading) 或是 package管理函式庫( 例如:RequireJS, CommonJS ), 任務管理( 例如:Grunt, Gulp ),package管理 ( 例如:Bower, Componentjs ) 及 測試 ( 例如:Protractor, Selenium ).
- 圖片格式,優點,何時使用哪一種,如何使用。圖片的優化技巧,載入的策略 ( Sprites, lazy loading 技巧, 快取刷新, PNG交錯)
- CSS標準的知識與用法,現代規範與策略 ( 例如:BEM, SMACSS, OOCSS )
- Javascript 在電腦科學的部分 ( memory management,single threaded nature, garbage collector algorithms, timeouts, scoping, hoisting, patterns )




最近迴響