Sep 04
今天瞥見Google把Chrome連結放到了首頁提供下載,基於一個Web developer的立場,不管手癢不癢、工作忙不忙,點去下載試玩都是很合理的事情。
安裝完畢後,一般剛接觸新介面的不適應感很小,幾點UI的設計可見Google借鏡其他瀏覽器前輩之處。
- 一些圖示,像是我的最愛(IE的星號)、重新整理(迴轉箭頭)都是過去瀏覽器慣用的符號。
- 點選(onfocus)輸入框(text input) 時,強調邊緣的部分,這是Apple OS(或說是Safari)的設計。
還有很多其他熟悉的瀏覽器介面,不過Chrome企圖精簡的設計,是跟其他前輩較不同的地方,除了保留最多的瀏覽空間給網頁內容,Google一貫的目的性純粹跟簡潔,也是使用上沒有適應困難的主因。
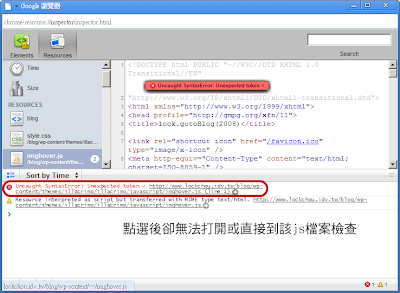
當然我最關心的還是Javascript的支援及Debug工具,內建開發者工具的Chrome有著相當用心的設計。從開發工具漂亮的UI到DOM tree, CSS 即看的部分都很完整,支援的資訊幾乎媲美Firebug,但是不足甚至有bug的地方仍然不少(Debug tool還有bug XD):

- 無法從console 的bug report直接連到bug發生的那一行(這是Firebug很方便的地方)。
- 無法從網頁直接點選某個區塊,並直接跳至該處的code。
如果說開發環境跟工具的內建是Chrome開發團隊的用心,那Gears的內建應該是Google想掌握的優勢。當然這個優勢得等到佔有率提高時才會發生,如果越來越多的application仰賴Gears等相關技術,那些過去只在桌面才能出現的應用就會往網上移動。當我們慢慢習慣這些線上應用後,用誰家的瀏覽器也不再重要,只要可以打開我的線上繪圖軟體或線上投影片,那就是好的瀏覽器。
網路上很多人擔心Google的野心,網頁開發者憂慮瀏覽器大戰後更分散的天下。我雖然常常也苦於瀏覽器的相容問題,但還是很樂見這些競爭產生的創意與方便,只要恪遵標準的路子不偏,我想走長遠了之後,對開發者與使用者絕對都是雙贏的局面。

最近迴響